
Attaching Notes with a Fold Effect
1. Open Blogger> Template> Add the code below before ]]></b:skin> or </style>
/* CSS Note by Arlina Code */
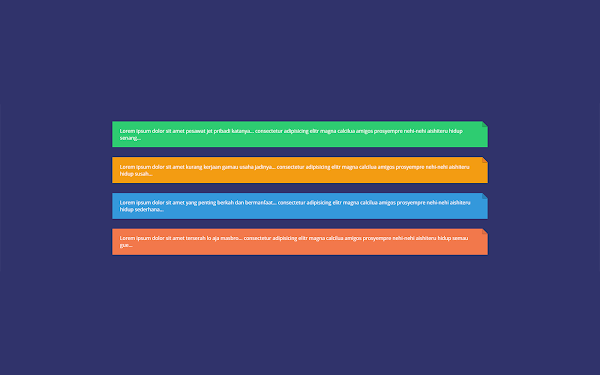
.note{position:relative;width:30%;padding:1.2em 1.5em;margin:2em auto;color:#fff;background:#2ecc71;overflow:hidden}
.note.orange{background:#f39c12}
.note.crusta{background:#F2784B}
.note.river{background:#3498db}
.note:before{content:"";position:absolute;top:0;right:0;border-width:0 16px 16px 0;border-style:solid;border-color:#fff #fff #27ae60 #27ae60;background:#27ae60;box-shadow:0 1px 1px rgba(0,0,0,0.3),-1px 1px 1px rgba(0,0,0,0.2);display:block;width:0}
.note.orange:before{border-color:#fff #fff #e67e22 #e67e22;background:#e67e22}
.note.crusta:before{border-color:#fff #fff #de6e45 #de6e45;background:#de6e45}
.note.river:before{border-color:#fff #fff #2980b9 #2980b9;background:#2980b9}2. Save the template. Then to add your note simply select one of the HTML codes below with 4 color choices then add it in the post on the HTML tab
Color 1
<div class='note'>...FILL WITH YOUR NOTES...</div>Color 2
<div class='note orange'>...FILL WITH YOUR NOTES...</div>Color 3
<div class='note river'>...FILL WITH YOUR NOTES...</div>Color 4
<div class='note crusta'>...FILL WITH YOUR NOTES...</div>How? Easy isn't it, that's all the articles of Posting Notes with a Fold Effect. May be useful.

Post a Comment